目录
前言 #
自打毕业,时间一晃近三年,我的博客就再也没有更新过。刚开始是因为工作分散了精力,下班后只想躺尸,不想去碰博客的事情。而且感觉每天的生活都平平无奇,没有什么想写的。可能是因为我觉得博客除了要表达自我之外,应该还要对别人也有点用,毕竟博客是公开的。后来,我甚至都有点害怕打开博客和GitHub页面了。打开博客,觉得没什么可写的,评论也不想回复,慢慢地,索性就不打开了,选择逃避;打开GitHub,Hermit主题不断有人Star,现已有900多,我也看到不少人用我的主题搭建了他们的博客,这让我很开心的同时又多了心理负担。
从学校到社会,是我没有调整好生活的节奏,才导致博客长满草,GitHub上的issue和PR越堆越多。我发现自己这几年来对时间的利用很不好,浪费了很多时间在没有意义的事情上。我觉的很有必要重新把博客捡起来,让自己不光是对新技术、新事物保持热情,更是要对生活保持热爱。
我从2016年开始自己建博客,已经用过了多个主题,由于审美越来越挑剔,最后索性全部自己写。本以为写完了代码可以认认真真地写博客了,没想到文章没写几篇,就又想着重新设计界面了。人的思维变化太快了,别说3年5年,就是睡一觉起来我们也会对同样的事物有不同的看法,这正是我们一次又一次改博客主题、重新设计页面的原因,也是我们常常读之前写的博客觉得很尴尬、然后忍不住隐藏或删除它们原因,也可能是我们把朋友圈设置为仅半年可见或仅三天可见的原因吧。有一句话叫“可以但没必要”,我想说,重新设计博客,没必要但我可以。而且各种新技术层出不穷,谁不想去尝试一下呢?
最近我就着手重新设计博客了。原设计有很多想法很好,但是实际上很多想要的效果都没有实现。导航放到底栏这个想法我到现在都很喜欢,底栏随页面的向下滚动自己隐藏,想法不错但实现得不好,总是给人一种乱跳的感觉,而我又不想引入第三方的js库来实现更好的效果。原本打算移动端在底栏中实现TOC等,类似于Windows Phone系统中菜单跳出的效果,还有单击底栏空白位置返回顶部等等,这些全部都放弃了。
新设计我打算全面抛弃旧浏览器的支持,虽然之前就没怎么考虑兼容性。不再使用normallize.css来reset样式了,转而采用modern-normalize,只支持较新的浏览器。除此之外,博客还是要尽一切可能实现轻量化,避免使用框架,而且要继续用Hugo Pipes优化静态资源。
新的布局 #
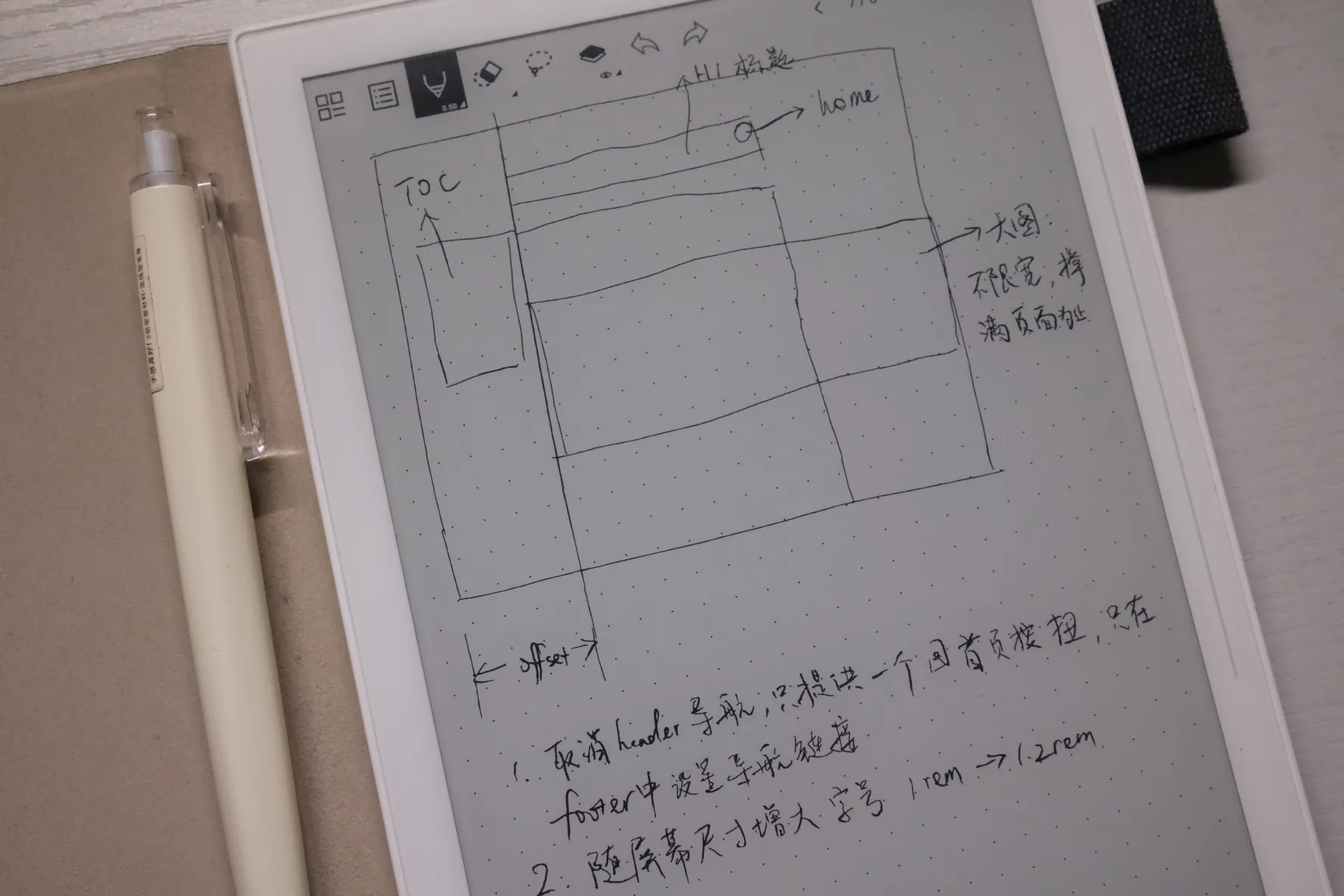
博客的骨架没有大的改变,基本就是沿用了原来的html,然后重写css,而实际上很多设计都是换汤不换药。不像以前完全就是直接乱改css调整到满意为止,这次我先花了一点时间去把想法具体化,简单画了一下布局,也预先思考了一下媒体查询应该设置的宽度断点、正文部分的宽度等等。

灵魂画手
这次我终于准备采用mobile first设计了,当然这并不是说我更重视小屏幕的体验,事实上我更希望用户使用较大屏幕浏览以获取更好的阅读体验。Mobile first的好处是我们优先保证了网站在小屏幕上的使用体验,而那些更复杂的布局、更多的功能,就可以看作是随着屏幕尺寸的增大带来的一些渐进式增强,是一个做加法的过程。我的上一版设计就是大屏优先的,先适配大屏幕,再随着屏幕尺寸的缩小不断做减法,表面上看起来好像没什么区别,实际操作起来经常要unset各种声明,把为大屏幕写的各类设置给推倒重设,十分不流畅。而且万一某个老旧的移动设备不支持css媒体查询,那就直接翻车。
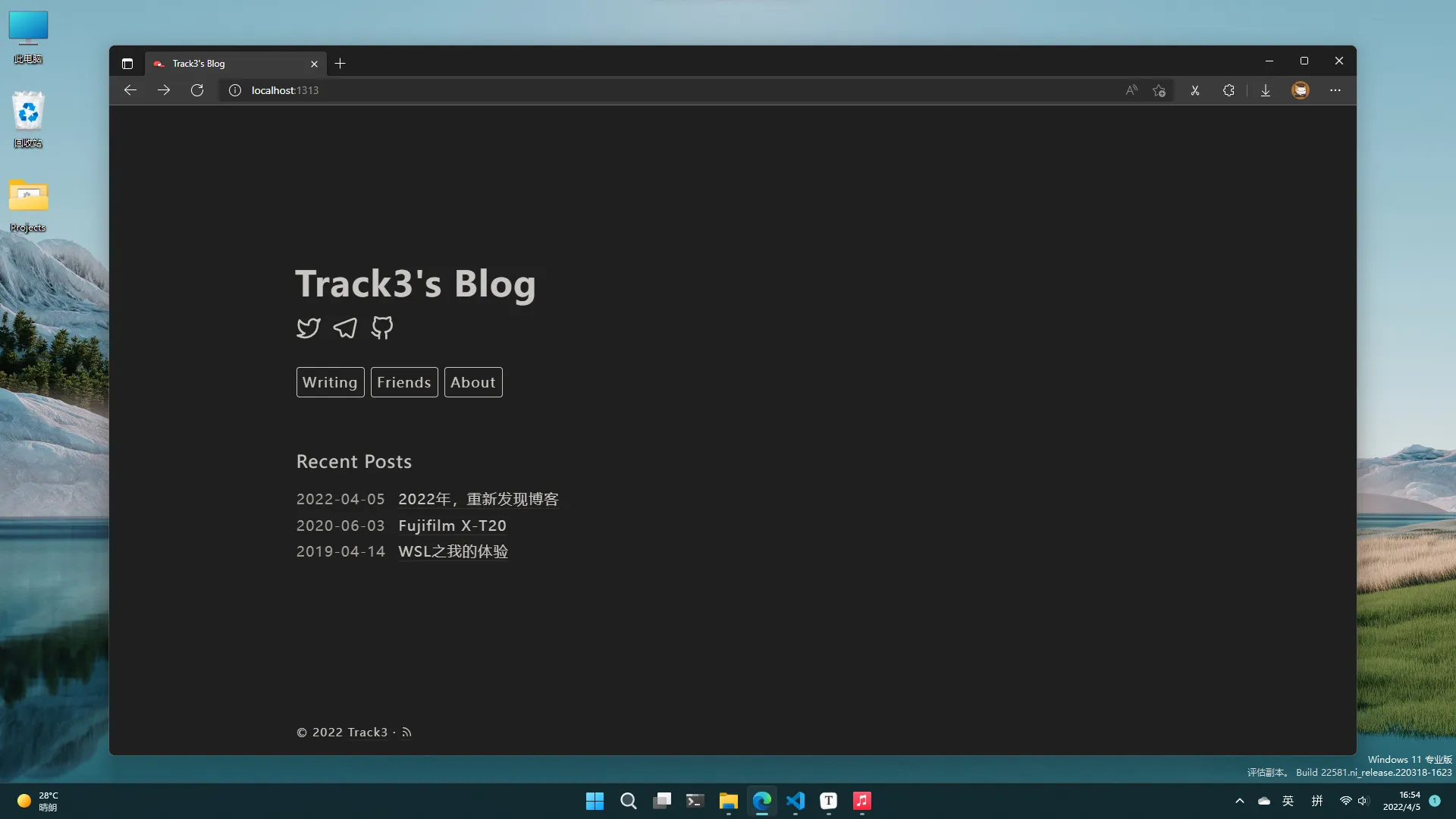
另外,我想抛弃“设定一个max-width然后margin: auto自动居中”的定势设计,尤其是在大屏幕上,完全可以利用屏幕空间玩一些花样出来。首页的内容不再居中,靠左看上去也不错,依然是有大量留白。原来的首页设计得挺简陋的,意义不大,这次我加上了展示最近的三篇文章的设定。

新的主页设计
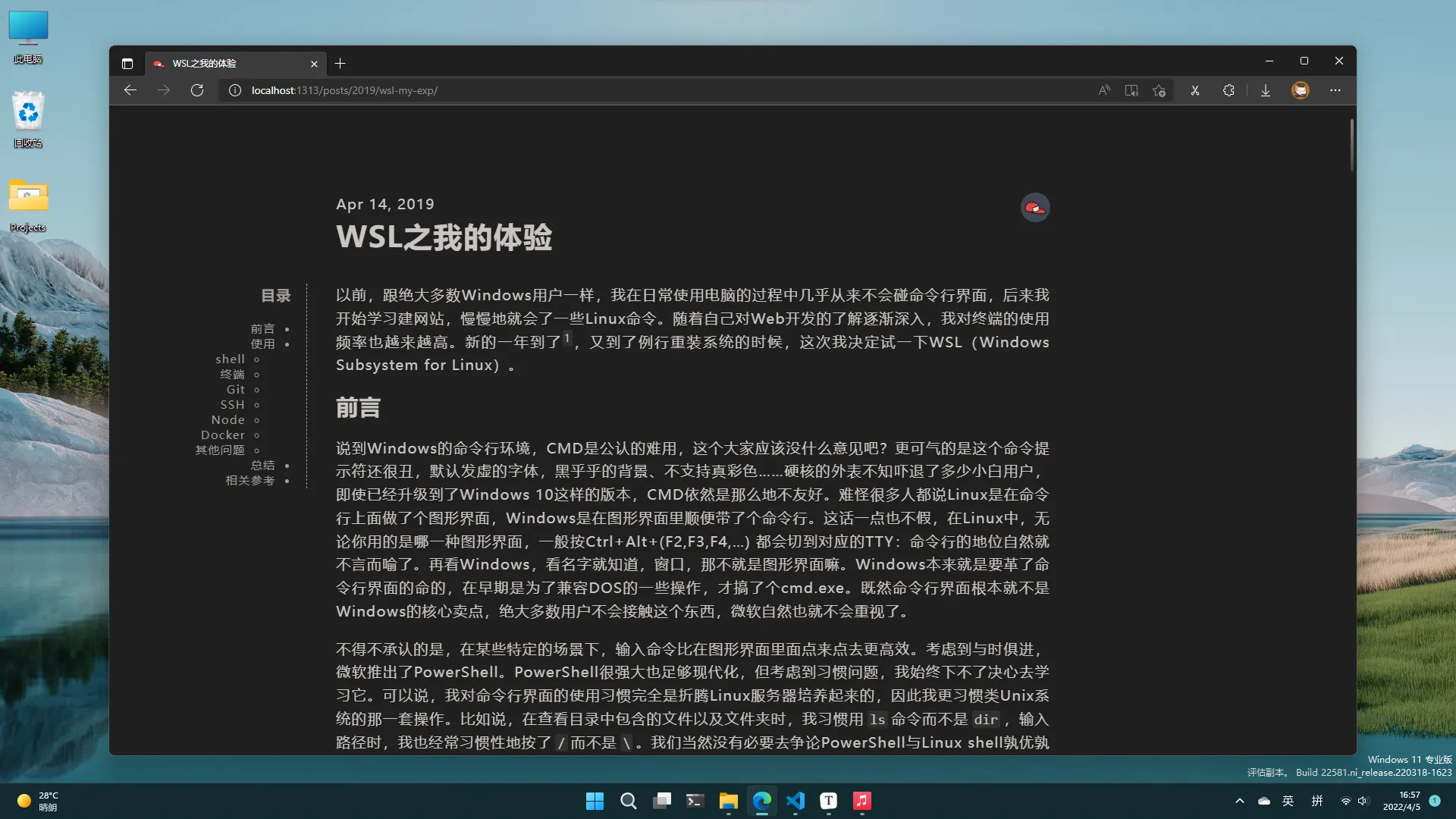
同时,列表页和内容页在宽度大于1590px时内容将不再居中显示,而是靠左,文章页的目录也会贴靠在左边。文章内的图片依然可以利用Hugo的shortcode为figure元素添加.left、.right、.big等class,class设置为big的时候,图片宽度将会无视容器宽度,最大可直达页面的宽度。在大屏幕下,图片可以得到很好的展示。这也是我最喜欢的设计了,只是还没有测试超宽屏,可能显示效果会比较夸张,但是写博客的时候留意图片的尺寸应该问题不大。

文章页
页面的header设计应该是这次我最头痛的点了,我很喜欢原来的想法,就是一打开文章页面,看到的直接就是文章的标题,紧接着就是文章内容,而不是网站的标题、导航等等。纠结了很久,我索性直接砍掉了header,只放了一个可以点击返回首页的logo。其实我一直觉得我这个博客在头部放一个导航菜单实在是没有什么意义,只是因为一般的网站都有,才这么做了一个,其实我完全可以想怎么来怎么来。个人觉得这样并不会有多不方便,因为网站本身就加载比较快,而且不管是在PC端还是移动端,返回上一级都很方便。
CSS Variable #
这次重写网站开始使用CSS Variable,借此轻松地实现了深色/浅色模式的自动切换。不幸的是现在只能读取系统或浏览器的主题偏好,无法由用户手动覆盖设置。我尝试过在博客中加上切换按钮,然而切换页面的会闪一下,暂时还没有解决。另外,新设计将全部采用中性灰的配色,外加一个accent主题色,全站一共只用了5个颜色!可以说是相当简洁了。
| SCSS/CSS变量名 | 浅色模式 | 深色模式 |
|---|---|---|
$accent | #54bab9 | #54bab9 |
--c-bg | #faf9f8 | #201f1e |
--c-bg-alt | #edebe9 | #323130 |
--c-txt | #3b3a39 | #c8c6c4 |
--c-txt-alt | #605e5c | #a19f9d |
前面提到的全宽尺寸图片,因为在figure元素上设置了宽度为100vw导致了overflow的问题,出现了横向滚动条。原因就是vw这个单位把垂直滚动条的宽度算进去了,而body元素默认宽度是不包括垂直滚动条的宽度的,figure比body宽,就overflow了。不幸的是这个问题到现在都没有纯css的解决方案,虽然可以使用overflow-x: hidden这样的workaround,但是这又会导致新的问题,例如position: sticky会失效。好在现在有CSS Variable,只要借助一点点JavaScript,能比较优雅地解决。这个解决方案来自Stack Overflow,首先在css中设置默认值,这个值会在js运行后被覆盖。
/* 设置默认值 */
html {
--vw: 1vw;
}
js代码如下,把clientWidth除以100直接放进--vw这个css变量中:
function setVw() {
let vw = document.documentElement.clientWidth / 100;
document.documentElement.style.setProperty('--vw', `${vw}px`);
}
setVw();
window.addEventListener('resize', setVw);
然后,我们就可以在任何地方使用这个变量了,比如原先设置100vw的地方,现在只需要设置calc(var(--vw) * 100),问题就完美解决了。这在以前想要达到这个效果几乎只能全盘用js来实现,现在通过CSS Variable, js与css之间就建立起了一座沟通的桥梁。
/* 使用CSS变量 */
figure.big {
width: calc(var(--vw) * 100);
}
其他 #
准备开始全面使用webp格式的图片。根据caniuse网站的数据,现在支持webp格式图片的浏览器份额已经超过了90%,就是Mac系统需要Big Sur及之后的版本,我个人认为问题不大。webp格式有着极高的压缩率,相同的文件体积图片质量更高。后面新写的文章里的图片会尽量全部使用webp格式。
博客现在在大屏幕下会使用更大的字号(1.2rem),大字号可以带来更精细的文字渲染,也可以利用更多的屏幕空间以获取更好的阅读体验。窄屏设备通常是手机、平板电脑之类,屏幕分辨率一般都很高,不需要大字体就可以有很好的文字渲染,字号设置的是1rem。

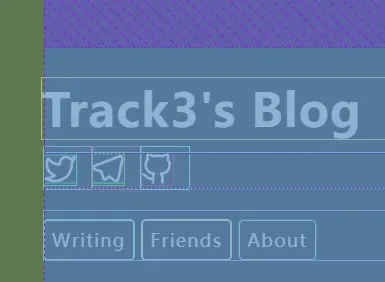
2个像素的偏移
其实网站有很多细节的设计,比如文章页内heading的锚点“#”会在屏幕空间足够的时候出现在小标题的左边,页面收窄后会跑到标题右边。 再在比如首页h1标题设置了两个像素的负margin,以平衡字母“T”头重脚轻的效果,让首页元素视觉上对得更齐。这些小细节可能很多用户都注意不到,但至少会让我舒服很多。
写在最后 #
这一次重新设计网站以及写这一篇文章,我重新发现了写博客的乐趣,又一次体会到为什么还有那么多人喜欢博客这种形式:文章的内容、形式、表达,这一切完全都是自己做主;我也能体会为什么很多人不再写博客:写一篇博客需要的时间和精力不是所有人都愿意投入的。后面我会多花一点时间来写博客,最近我发现其实有很多东西都可以写,只是因为之前太懒了。
这次重新设计暂时不打算作为Hermit主题的2.0更新发布或者做成一个新的Hugo主题了,迫于实在是没有那么多精力维护,毕竟Hermit主题的摊子现在都还没怎么收拾。