我想是时候放弃WordPress了。
你可能想问,这两个月到底发生了什么,让一个之前还绞尽脑汁地写WordPress主题,用WordPress用得美滋滋的博主突然就要换博客系统?
首先我想说,我对WordPress没有任何抱怨。很多人嫌它慢,我是不认同的,WordPress做一些基本的优化,速度就不慢,最起码像个人博客这种低流量站是不慢的。我目前的WordPress站禁用浏览器缓存的话基本可以在1s内完成Load,Finish的时间一般都在2s以内,有缓存的话会更快,站内页面跳转常常会有“秒开”的感觉。可以说做了伪静态之后,网络因素影响更大,由动态程序造成的延迟并不明显。你也许会说WordPress后台慢,这个我承认,后台肯定不如Typecho快,但是也不慢了。最近把MySQL升级到8.0,后台编辑文章等操作都明显快了很多,以前要等个一两秒才出现框架,现在也一闪就出来了,真的没什么好吐槽的。可能WordPress最受人诟病的就是它过于复杂臃肿了。WP早就不仅仅是一个博客系统,全球有30%的网站是用WP构建的,这其中有很多是各种CMS、商城甚至是论坛。WP的复杂,或者说强大,我在写一个简单的WP主题时就体会到了,它提供的函数非常多,REST API也很强大。然而,我还是不禁问自己,这些强大的功能,我真的都需要吗?
我就想写个博客。
不是说WP不好,是它功能太全面了,我用不上。WordPress曾今很适合我,现在却不是了。
在刚开始做这个网站的时候,我也不清楚我要做什么样的站,可以说这一年半都是在摸索。我为什么隔三差五地换主题?除了喜新厌旧之外,更重要的原因就是我也不清楚我想要什么样的主题。折腾了这么多次,我明白了很多道理,更加明确了写博客的意义。
这一年半的时间,我怎么变了这么多?现在看以前的文章,都觉得low得不行,忍不住把它们设成私密。曾经沉迷于折腾各种主题插件,如今都不再热衷;曾经到处留言换友链在各大论坛发帖,现在也渐渐少了;曾经有事没事各种大杂烩都往上发,如今发文章最起码都能带一点自己的思考;曾经对代码什么的不识一丁,如今也会一点Web开发和基本的服务器运维;曾经看到别人网站好酷炫,我都会问,woc,这什么主题啊,我也想换!如今,我会问,这怎么实现的?F12一下……
这一年半的时间,我从刚上大学的Freshman萌新,变成了一只老油条。这期间我一直坚持写博客,虽然文章不多,质量也不高,但仍感觉自己文笔提高了不少,思想也成熟了不少。我越来越感觉到这个记录了我成长的网站该有一些新的动作了(说白了就是逼格不够了)。
过年的时候第一次尝试了Markdown,真是有种相见恨晚的感觉。MD语法简单好学,码字时可以减少手在键盘与鼠标之间切换的频率,让人更加专注于内容本身。这是我想换博客系统的一个重要原因。早就听说过各种静态博客系统,也看见不少友站纷纷跳坑Hexo,我还是耐不住寂寞,自己尝试了一下。其实我一直都对静态博客持保守态度,感觉内容管理应该挺麻烦的,自己用过了以后感觉也是可以接受的。虽然感觉还行,但这还远远不足以说服我换博客系统。随着对静态博客程序的了解加深,我认识了Hugo这个静态页面生成器。
目前最火的静态页面生成器无非就是Jekyll、Hugo以及Hexo。看看StaticGen这个网站,上面列出了常见的静态页面生成程序。Jekyll历史最悠久,算是鼻祖,是GitHub Pages的默认引擎,主题什么的也是挺多的。然而问题是Jekyll真的有点老了,页面生成速度较慢。在本地使用时还要装ruby,略麻烦。Hexo的页面生成速度快多了,但是安装还是麻烦,npm安装几千个文件,想想就很烦。其实说Jekyll和Hexo安装麻烦,都是跟Hugo对比才这么说的。Hugo是用GO写的,可以编译成一个二进制文件,在Windows上,下载一个hugo.exe就可以用了,完全不用装GO环境。而且,Hugo的页面生成速度可以说是所有静态页面生成器里最快的,几十篇文章一般也就几百毫秒。真如官网上所说:“Install in seconds, build in milliseconds.”
说静态博客管理不方便是有原因的。设想,你用着某个静态博客程序写博客,现在你离开了你日常操作博客源码的电脑,想发文章,怎么办?你指着别人的电脑,问道:“可不可以借我写篇文章?我可不可以装个git?我可不可以装个Node.js环境?”多不好意思啊,就算别人同意借给你了,搞好这些,也没什么兴致写文章了。当然,git的问题好解决,可以用带git环境cmder,绿色便携,可以装进U盘或塞进OneDrive。其实你甚至可以把整个博客源码放在OneDrive上同步,完全不用Git。不过Jekyll和Hexo还是要解决运行环境的问题,这时Hugo的优势就显现出来了。
可是不管怎么说,这还是没有WordPress方便。事实上,出门在外的时候,想发文章更多的还是得靠手机,这该如何操作?可以说这是我不想换各种静态博客的主因。除此之外,博客评论问题怎么解决?
随着了解的深入,我发现我对静态网页的认识还停留在上个世纪。我以为静态网页就是传统意义上的那种写成什么样就是什么样的,不存在各种数据交互——我完全忽视了Ajax技术的强大。渐渐接触到了“JAMstack”这个概念,就是“客户端的JavaScript”、“可复用的API”以及“预构建的Markup”。JAMstack是一个很新的名词,网上能找到的资料也非常少,我已经在写一篇关于JAMstack的文章,谈谈我的理解与思考,目前进度很慢,写了快一个月还没写完,这里就不过多探讨了。JAMstack的网站大概是这样的:将尽可能多的数据预先构建成静态HTML文件,比较动态的、交互性很强的数据(例如评论)做成后端API,用JS来调取。
从JAMstack身上,我仿佛看见了Web的未来。Web是以操作资源(获取、增删)为目的的,是面向数据的。访问一个网页,就是获取数据,或者说资源,不管用什么方式,只要能达到数据传送到目的就行了啊,为什么一定要用动态程序从数据库里拉数据,然后实时生成HTML文件再传送过来呢?做个REST API,浏览器端就可以直接获取数据、处理并插入到页面中。你一定听说过前后端分离、微服务架构这些概念,将各个模块分开部署,独立维护,前端和后端通过REST API来交互,安全高效,而且跨平台。
随后我又认识了Netlify这家公司,事实上JAMstack的概念就是Netlify的CEO,Matt Biilmann提出的。Netlify专注于为JAMstack网站提供提供托管服务,算是一个GitHub Pages的替代品。把你的源码放到Git托管(GitHub、GitLab、Bitbucket等)上,Netlify检测到Commit之后会自动构建并部署,完全不需要手动操作。
听了Matt的很多演讲,发现它经常提到Smashing Magazine这个案例,Smashing Magazine是一个关于Web设计与开发的媒体,他们的网站最近就完成了JAMstack的改造。以前用是WordPress做CMS、Shopify做商城、Rails做Job Board、Kirby做活动安排,在各种平台维护一套设计风格差不多的网页。换了全新架构之后,文章用Hugo生成,各种类型的页面可以共用一套API,由于是静态页面,全站CDN就很爽了。可以说Smashing Magazine的案例充分证明了JAM架构做复杂的网站是可行的。Netlify在协助Smashing Magazine完成改造的过程中写了很多开源API,都是做JAMstack网站很好的解决方案。
回到前面的内容管理问题以及评论问题,到这里,我心里已经有数了。

Headless CMS
慢慢了解到“Headless CMS”这个东西。不知道大家还是否记得我以前写的那个《Foxhound主题轻度体验》,那个主题就是利用了WordPress提供的REST API,页面并不是完全是由PHP生成,如果我没有记错的话应该是用了React。其实这样就是把WordPress当一个Headless CMS来用了。Headless CMS字面上理解就是“无头”的内容管理系统,CMS不再仅仅是对网页内容进行管理,更多的是提供一个通用的接口使各种平台可以获取数据。Headless CMS一般有两种:API Driven和Git-based,大家可以看看headlesscms.org,上面有很详细的介绍。Git-based这种不是以提供API为目的,它能做的是让你可以在浏览器里编辑文章,然后把更改提交到你的Git托管中。Git-based Headless CMS目前我试用过的有开源的Netlify CMS和商业(但是免费)的Forestry.io。效果都很好,手机上写博客也不是问题了。
评论系统目前考虑过这些方案:
- 第三方评论系统。Disqus被墙,畅言、来必力似乎都不错,但还是怕Vendor lock-in,万一哪天他们倒了,数据迁移就麻烦了。暂时不考虑第三方评论系统。
- GitHub Powered:这种评论系统要么就是像Gitment或Gitalk那样用GitHub Issue来评论,评论者需要一个GitHub账号,要么就是像Staticman这种,把评论以json格式提交到repo中,你只需要把repo授权给Staticman,评论者不需要GitHub账号。Staticman我是肯定会考虑的。
- 第三方后端服务:Valine就是一个不错的解决方案,用LeanCloud做后端,完成度比较高,用起来很方便。
- 自建:听说过ISSO,感觉不适合我。我试着用Firebase做后端,自己写了个,评论提交成功了,才发现Firebase已被墙。后来又发现了CouchDB,现在还在折腾中。
综合来看,Staticman或者Valine都还不错。以后自己写个评论系统,也不是不可能,CouchDB还是很好用的。自己写的评论系统名字我都想好了,就叫Couchat,哈哈。
我的Hugo站还在准备中。目前有一个测试站,hugo.xxxlbox.com,托管于Netlify,源码托管在GitLab上。用的这个主题并不是自己写的,很多地方我都不喜欢,怎么改都改不好,遂决定重新撸一个。Hugo是一个我从来都没有接触过的博客系统,它跟WordPress真的很不同,我踩了不少坑。写一个Hugo主题并不容易,Go Template那一套跟PHP很不一样,还得从零开始学。真的很喜欢那个主题,所以新主题会“借鉴”很多,估计最终差不多就是测试站这种效果了……
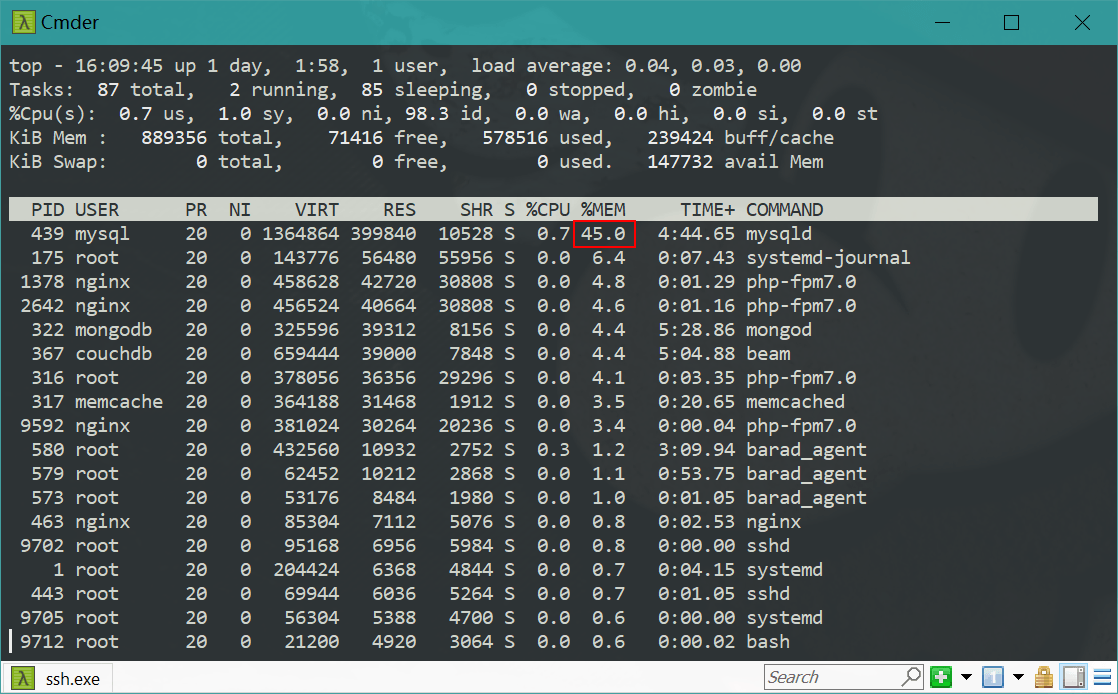
原先打算等毕业了再换Hugo,因为那时腾讯云学生机就要到期了,换静态博客可以以较低的成本来运营,然而,我现在就忍不住了。前面提到的升级MySQL 8.0,性能翻一番的代价是内存占用也翻了一番。可以说,跑上一个WordPress站,Minecraft服务器都开不起了……是时候换了,真的该换了。

细心的同学们应该发现本站的固定链接格式改了,从数字变成了文章名,就是为了提前适应博客系统的更换。新博客应该要不了多长时间了,敬请期待。
等等,Alchemist主题怎么办?这可是你人生中第一个GitHub项目啊!事实上,我把它放到GitHub上,原因主要有二:其一,我要遵循GPL开源协议,其二,我想学习Git以及GitHub的基本操作。原本是想好好打磨,搞个大事情的,可是计划永远都赶不上变化。主题并没有任何宣传,比较偏个人喜好,算是自用主题了,可是不管怎么说,一旦有人表示喜欢并且想用这个主题,我肯定尽力完善它,做到善始善终——喜欢请Star。
一不小心写了这么长,其实这篇文章原本一句话就完了:
我要换Hugo了。
尾巴 #
WordPress会逐渐被淘汰吗?我觉得会,没有什么技术会是永恒的。在合适的时候,会出现合适的技术,解决合适的问题。并不是说WordPress一文不值了,它依然是目前建站最方便、最好的方案之一。就像jQuery,即使Modern JavaScript已经有很多强大的API,jQuery不再是必须,但是谁也不会忘记在那个浏览器标准混乱、JS还不是很强大、移动端还没有崛起的年代,jQuery给Web开发带来的巨大便利。